הזניקו את המכירות שלכם והתחילו לקדם מוצרים ושירותים ישירות ללקוחות באמצעות אפליקציית ההודעות הפופולרית
השלב הראשון- יצירת Custom App בחנות השופיפיי שלכם:

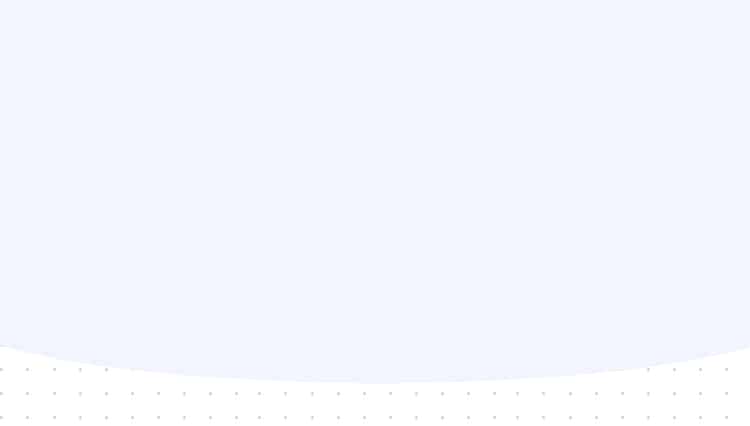
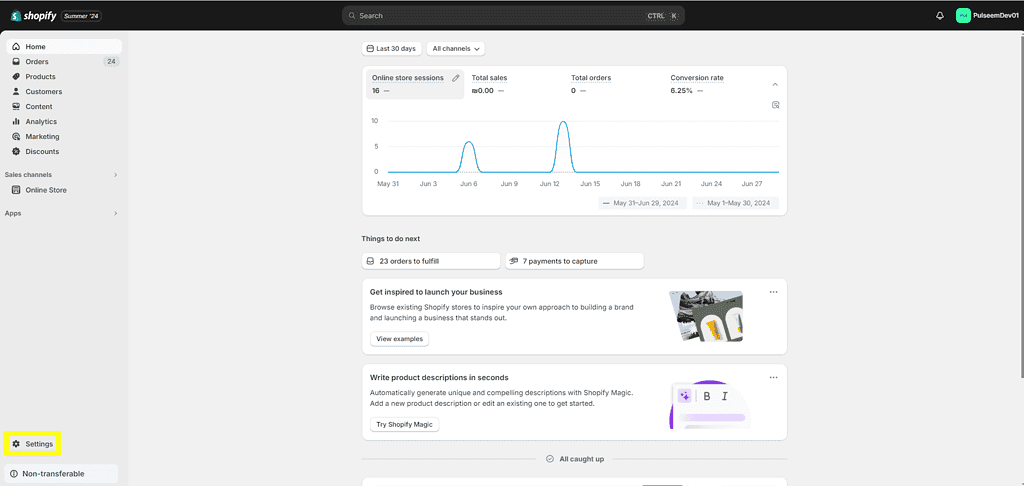
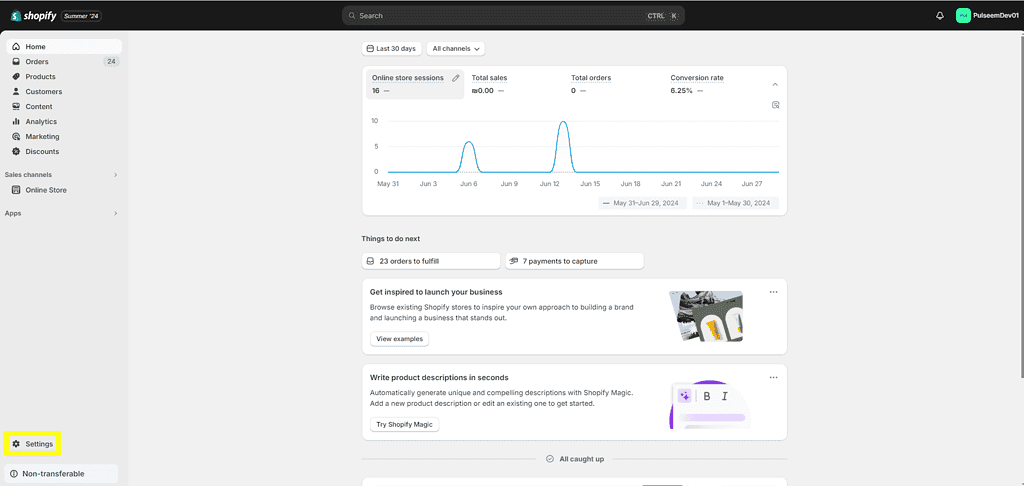
1. היכנסו למסך הניהול של החנות שלכם ולחצו על Settings

2. לחצו על Apps and Sales Channels ובצד הימני העליון של המסך על Develop Apps
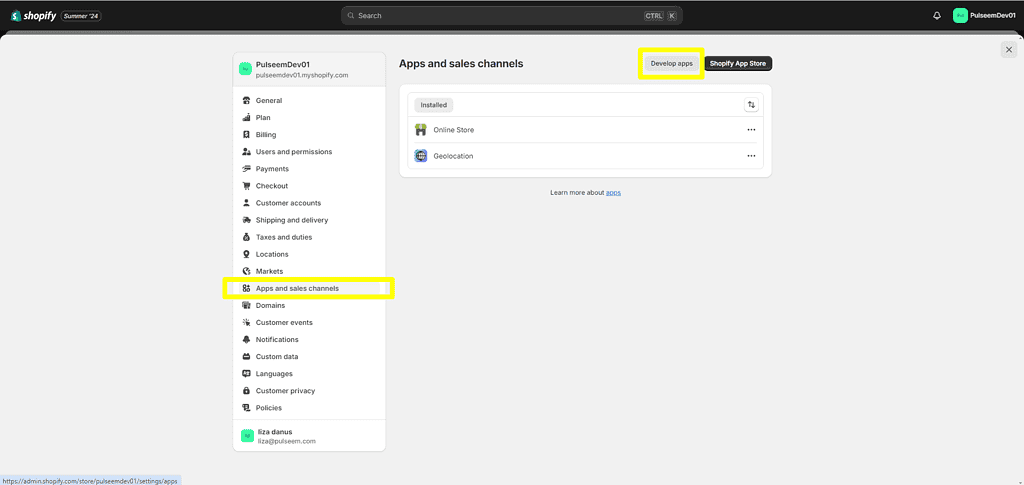
3. לחצו על Create an App , בחרו שם לאפליקציה שלכם, מפתח ולאחר מכן לחצו על Create App:
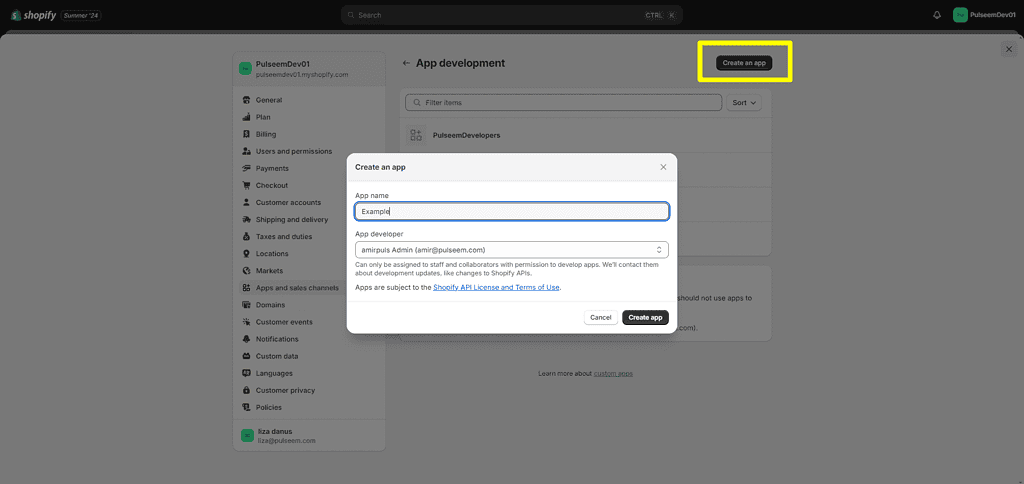
4. היכנסו לאפליקציה החדשה שבניתם, לחצו על תווית Configuration, ולאחר מכן על Edit עכשיו סמנו ב-V על כל הערכים שכתוב בהם Read ולחצו על Save.
בנוסף – אפשרו את הרשאת write_customers לטובת האפשרות של סנכרון מוסרים בין פולסים לשופיפיי.
השלב השני – חיבור האפליקציה לחשבון שלכם בפולסים:
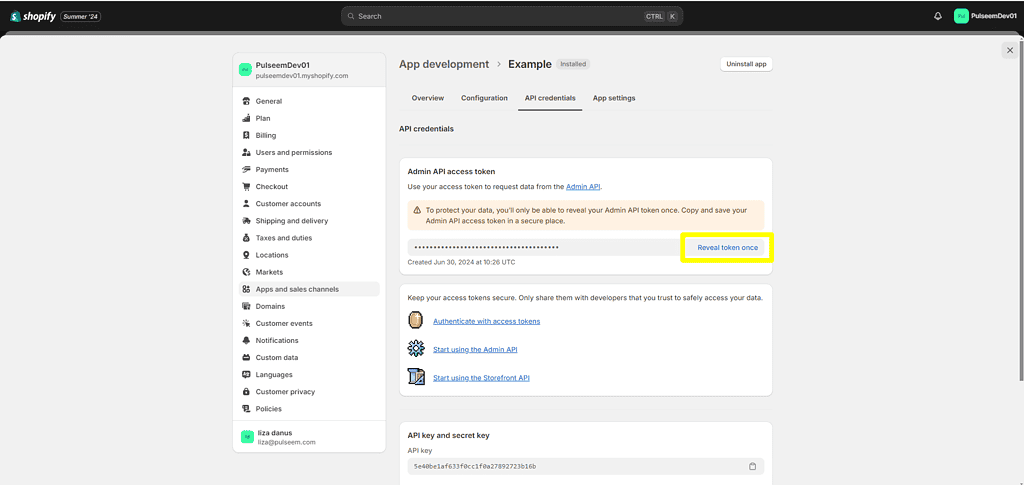
1. היכנסו למסך API Credentials באפליקציה שלכם בשופיפיי ולחצו על Install App:
2. לחצו על Reveal Token Once והעתיקו אותו לחשבונכם בפולסים.
שימו לב! ניתן לקבל טוקן זה רק פעם אחת.
לכן מומלץ להעתיק ולשמור גיבוי שלו למקרה והאינטגרציה תתנתק.
במידה ושכחתם או איבדתם את הטוקן אל דאגה,
כל מה שעליכם לעשות זה לחזור על תהליך יצירת האפליקציה בשופיפיי מחדש.
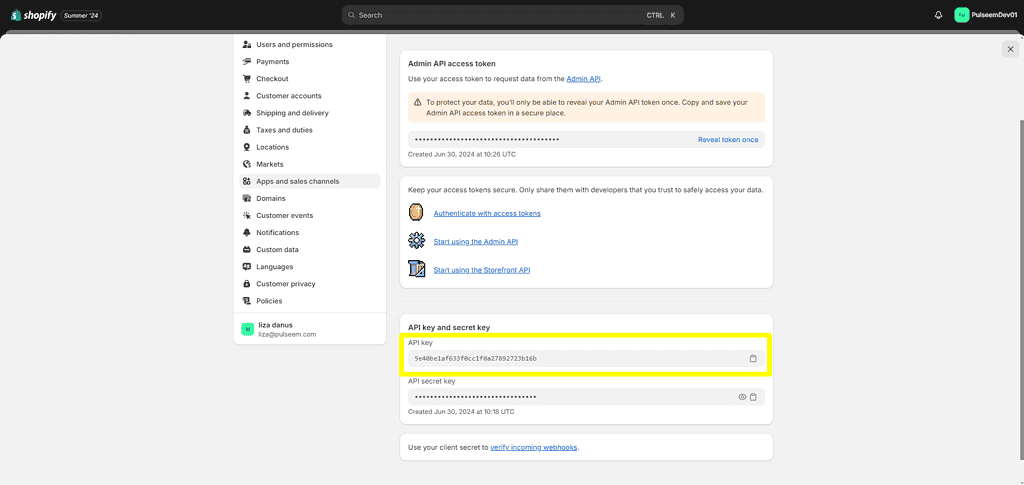
3. העתיקו את ה-API Key (נמצא באותו מסך, מתחת ל-Token)
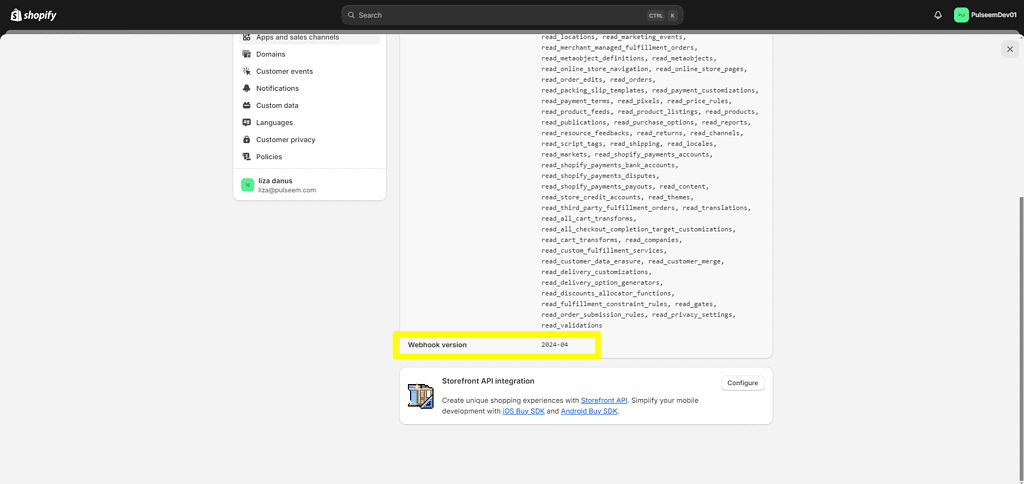
4. חזרו לעמוד Configuration והעתיקו את גרסאת הוובהוק
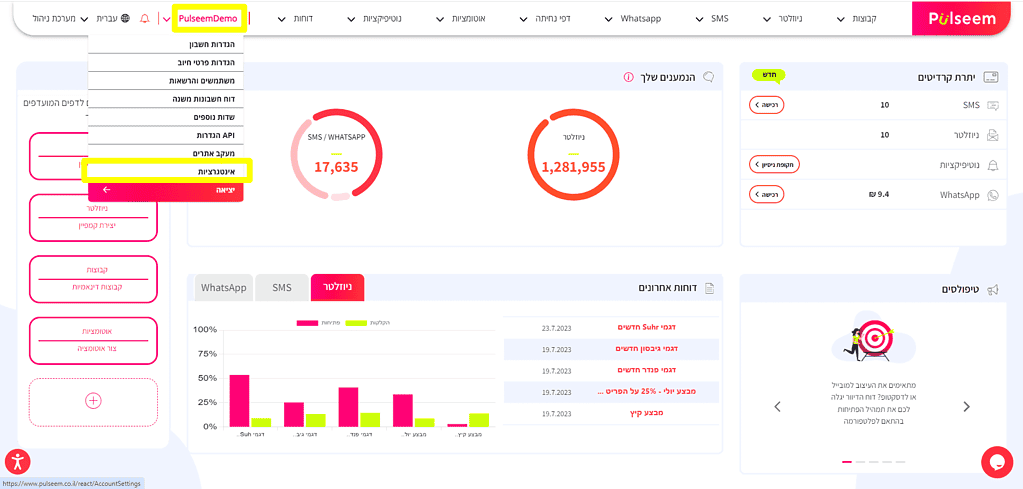
5. היכנסו לעמוד "אינטגרציות" בחשבון שלכם בפולסים ובחרו ב-Shopify:
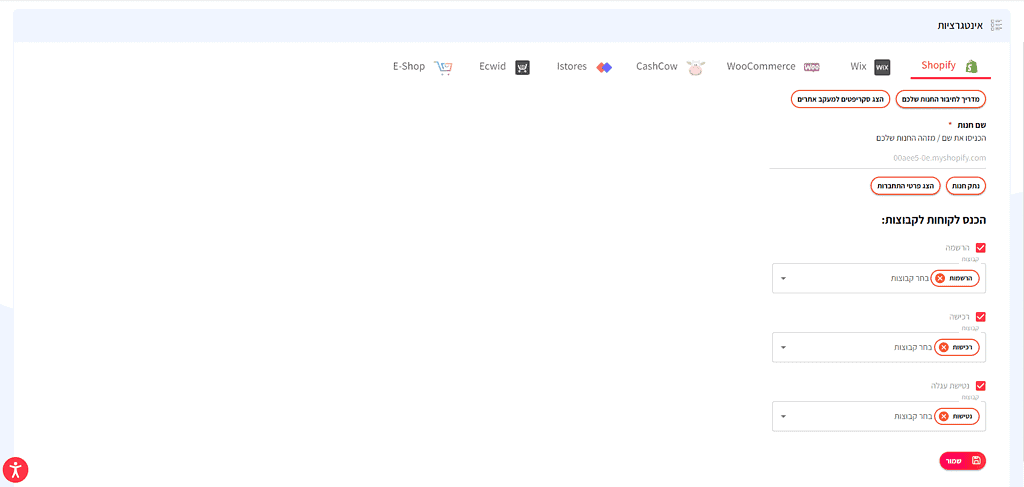
6. הזינו את הפרטים שהעתקתם מהאפליקציה במקומות המיועדים להם ולחצו על "חבר חנות":
7. הגדירו את הקבוצות בפולסים אליהם יכנסו הלקוחות בעקבות אירועים באתר כמו הרשמה לאתר, רכישה ונטישת עגלה:
מעכשיו הפלאגין יכניס לקוחות שיבצעו הרשמה, רכישה ונטישת עגלה לקבוצות שבחרתם בצורה אוטומטית.
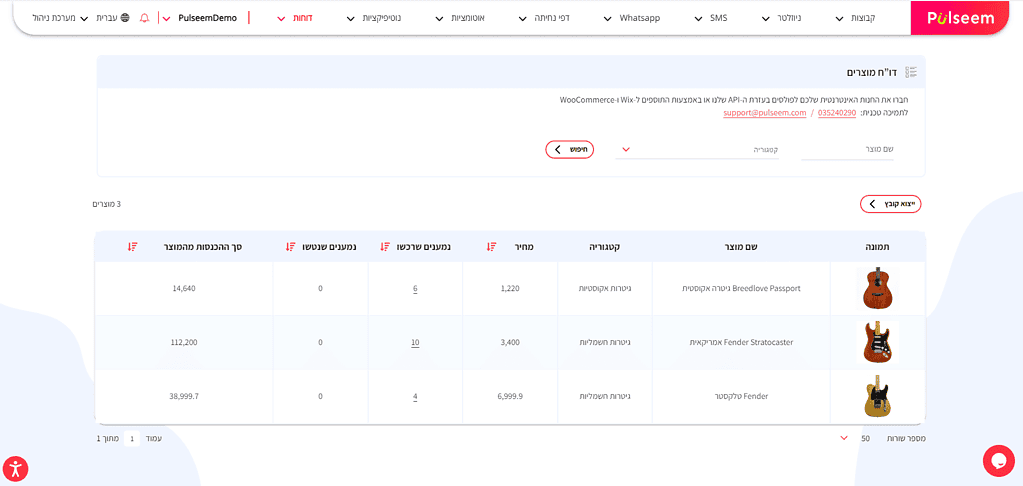
בנוסף להוספה האוטומטית לקבוצות, תחת עמוד "דו"ח מוצרים" תוכלו לראות את כל המוצרים שהלקוחות שלכם רכשו ומה ההכנסות מכל מוצר:
הוספת הפיקסל – עבור מעקב אתרים יש לפעול באופן הבא :
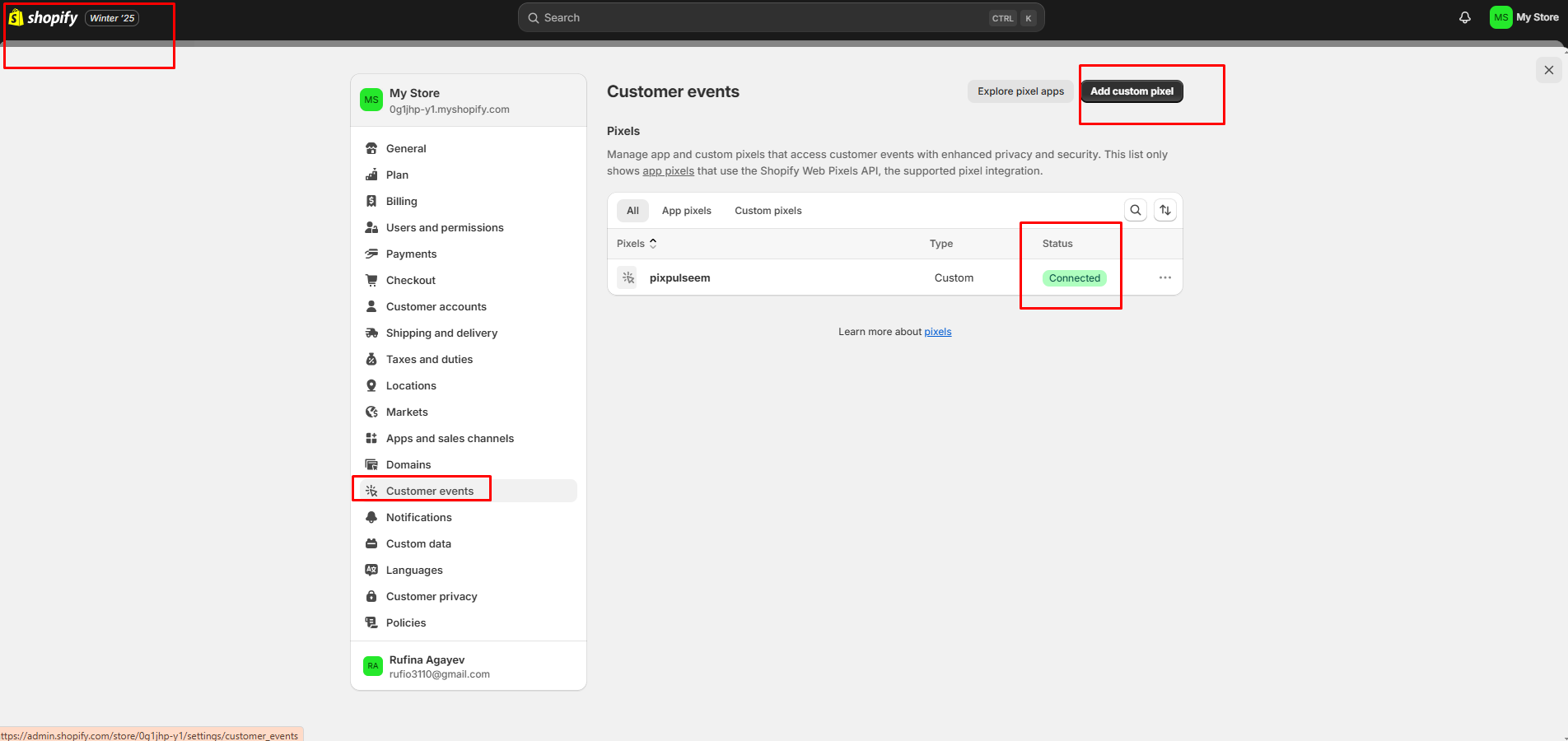
1. לחיצה על האייקון shopify
2. Settings בתחתית התפריט
3. customer events
4. Add custom pixel
5. לתת שם ל פיקסל pixel name > לחיצה על add pixel
6. להדביק את הקוד הבא אל תוך העורך :
const script = document.createElement('script');
script.setAttribute('src', "https://webscript.prd.services.pulseem.com/main.js?v=" + Math.floor(Date.now() / 1000));
script.async = false;
document.head.appendChild(script);
analytics.subscribe("checkout_completed", async event => {
while(!window.trackPurchase){
await new Promise(r => setTimeout(r, 100));
}
const checkout = event.data.checkout;
const orderItems = checkout.lineItems.map(item => {
return { itemCode: item.id, name: item.title, price: item.variant.price.amount, quantity: item.quantity }
})
window.trackPurchase(checkout.order.id, checkout.totalPrice.amount, checkout.shippingLine.price.amount, checkout.totalTax.amount, orderItems);
});
7. לחיצה על SAVE
8. לחיצה על connect
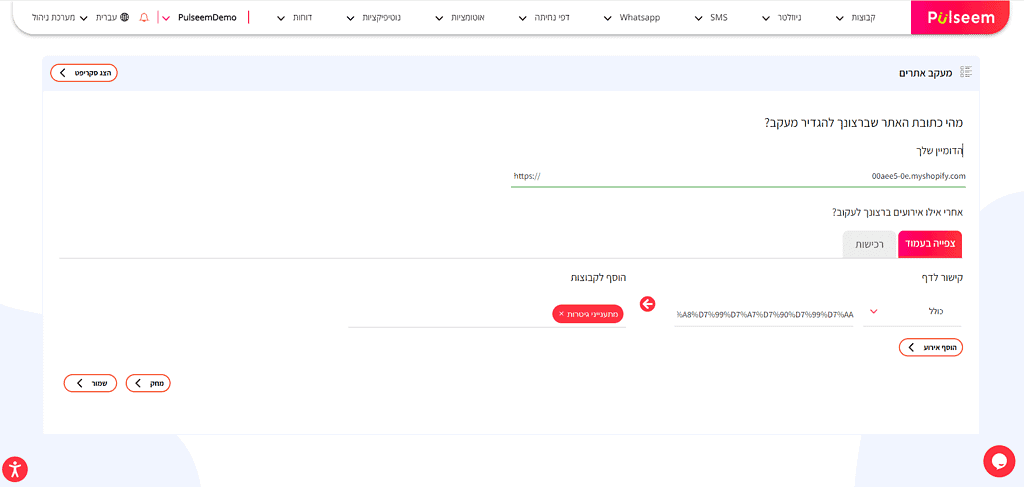
6. כעת עליכם להגדיר את הדומיין של האתר בדף "מעקב האתרים" במערכת ולהפעיל את כפתור מעקב הרכישות כמו במדריך הבא.
7. לאחר שהגדרתם את הדפים אחריהם ברצונכם לעקוב, והפעלתם את כפתור "מעקב רכישות":
נמענים שיבקרו בדפים שהגדרתם יכנסו לקבוצות שהגדרתם תחת "מעקב אתרים".
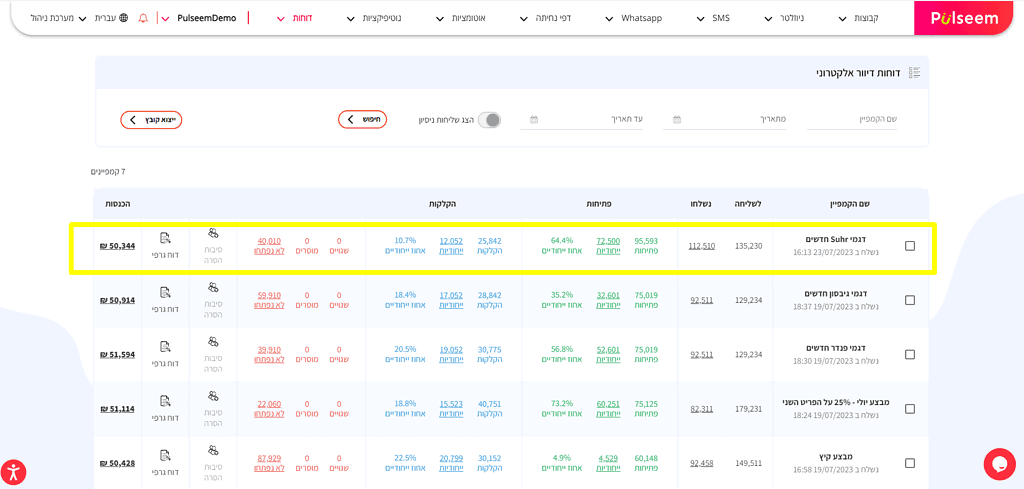
נמענים שיבצעו רכישות באתר כתוצאה משליחת קמפיין יתווספו לשורת הרווח של כל קמפיין בעמוד דו"חות אימייל\SMS.
הערות כלליות:
ללקוחות שמחוברים לפולסים באינטגרציה כגון shopify כאשר נמען מוסר במערכת פולסים ההסרה אינה מעודכנת במערכת shopify ישירות.